Brew beats
client
Multi Device Design Project
(Hogeschool van Amsterdam)
Role
UX
duration
1 week
Description
As part of this assignment, we were tasked with designing a multi-device system to strengthen our skills in the 3C framework: consistency, continuity, and complementarity. The goal was to create an experience where multiple devices seamlessly interact to achieve a shared purpose.

The idea was to create a multi-device experience where different devices work together to bring good vibes to a coffee shop. Users can add songs to a playlist using their smartphone or tablet by scanning a QR code, or they can use a laptop through a shared link. The interaction would be both sequential and simultaneous—people can add songs beforehand and continue in real-time at the café using their own device or a public tablet. To keep everything seamless, I will focus on design principles like synchronization and coherence, ensuring a smooth and consistent experience across all platforms.
From scratch
user persona
Sarah, a regular at her local coffee shop, works as a lawyer and often has the flexibility to work remotely. Every morning, she stops by for her coffee, which helps her start the day on the right note. As she sets up her laptop, she notices a QR code on the table inviting customers to contribute to the café’s playlist. She decides to add some of her favorite songs, making the atmosphere feel more personal and helping her focus. Throughout the morning, the music keeps her engaged without the need for headphones, which she doesn’t like wearing. As she works, she continues adding songs through her phone, enjoying the calming and motivating ambiance. At the end of her workday, she checks the playlist on Instagram, sees that her songs made it in, and feels connected to the other visitors. The experience leaves her feeling both productive and part of a community, thanks to the music and shared interaction
User scenario
Key Insights and Findings from My Research
Platform Research and Feature Comparison
I started by researching the most popular streaming platforms and discovered that Spotify ranks as the best due to its extensive features. One feature that stood out to me was Collaborative Playlists, which allows users to contribute to a playlist in real time. This was an important finding because it directly aligns with the concept of my platform, where users can add songs to a playlist collaboratively.
Playlist Access and Sharing Methods
I explored different methods for sharing playlists, focusing on the simplest ways to make them accessible. I found that sharing a direct link to a playlist is effective, and it’s also possible to make the playlist collaborative. I also considered QR codes as an ideal solution for connecting the physical and digital worlds. For example, in a café setting, visitors can easily scan a QR code to access and contribute to the playlist, enhancing user engagement.
User Interaction and Interface Design
took inspiration from platforms like YouTube Music, where I analyzed their user interface and design patterns. One key element I focused on was the persistent menu bar that remains visible across all pages, making core functions easy to access. I also noticed how interactive elements like song banners have distinct stages—inactive, active, and selected—and made sure to incorporate similar interactive states in my design. This ensures a smooth, intuitive experience for users when managing playlists.
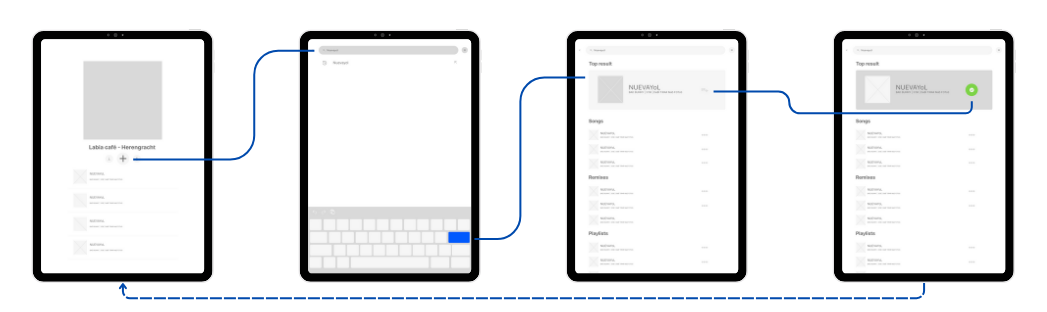
Based on the research conducted, I compiled a requirements list outlining the essential elements the UI of the app needed to include in order to ensure user satisfaction. With these requirements in mind, I began the design process by creating wireframes for laptop, phone, and tablet layouts to ensure a consistent and intuitive user experience across all devices.